网站 Apps
App 和 Theme (主题) 有什么区别?
本质上没有区别,因为都是一个自定的(Theme/主题)模板,作为 (主)Theme 应用到网站中,整个网站都会使用这个 Theme 进行渲染。
一个网站只能使用一个 (主)Theme,其它 Theme 如果同时应用到这个网站的时候,则以 App 的形式存在,并且要指定一个 Route URL,比如 /album,那么网站 http://yourdomain.com/album/* 这个前缀下会使用对应的 Route Theme 进行页面的渲染。
因为 Theme (主题),一般都是不同用途、场景下的,如果作为 App,多个 Theme 共存,可以让网站本身可以提供更加丰富的功能,比如网站根路径 / 是一个博客,而 /album 应用了一个相册的 App。

网站应用 App 后,网站的导航似乎会有问题?
默认情况下,网站的导航是自动生成的。
如果网站内有 App,由于其 Route URL 作为前缀的问题,会潜在的导致自动生成的导航内地址的不准确。
App 的设置是什么?
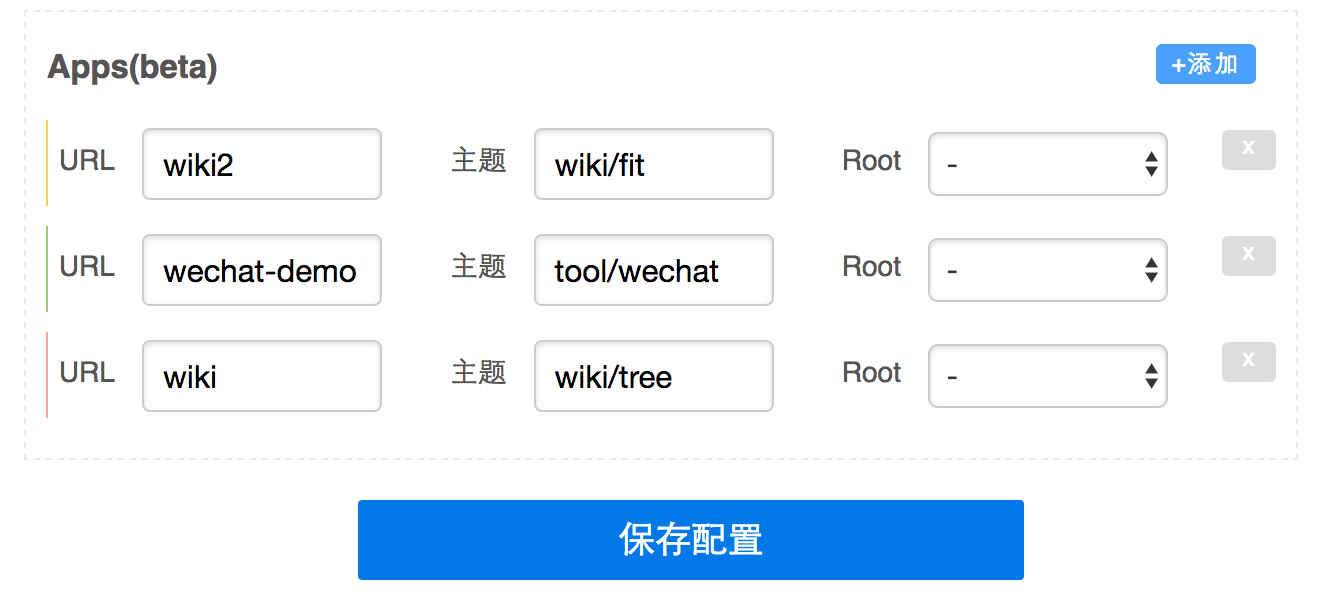
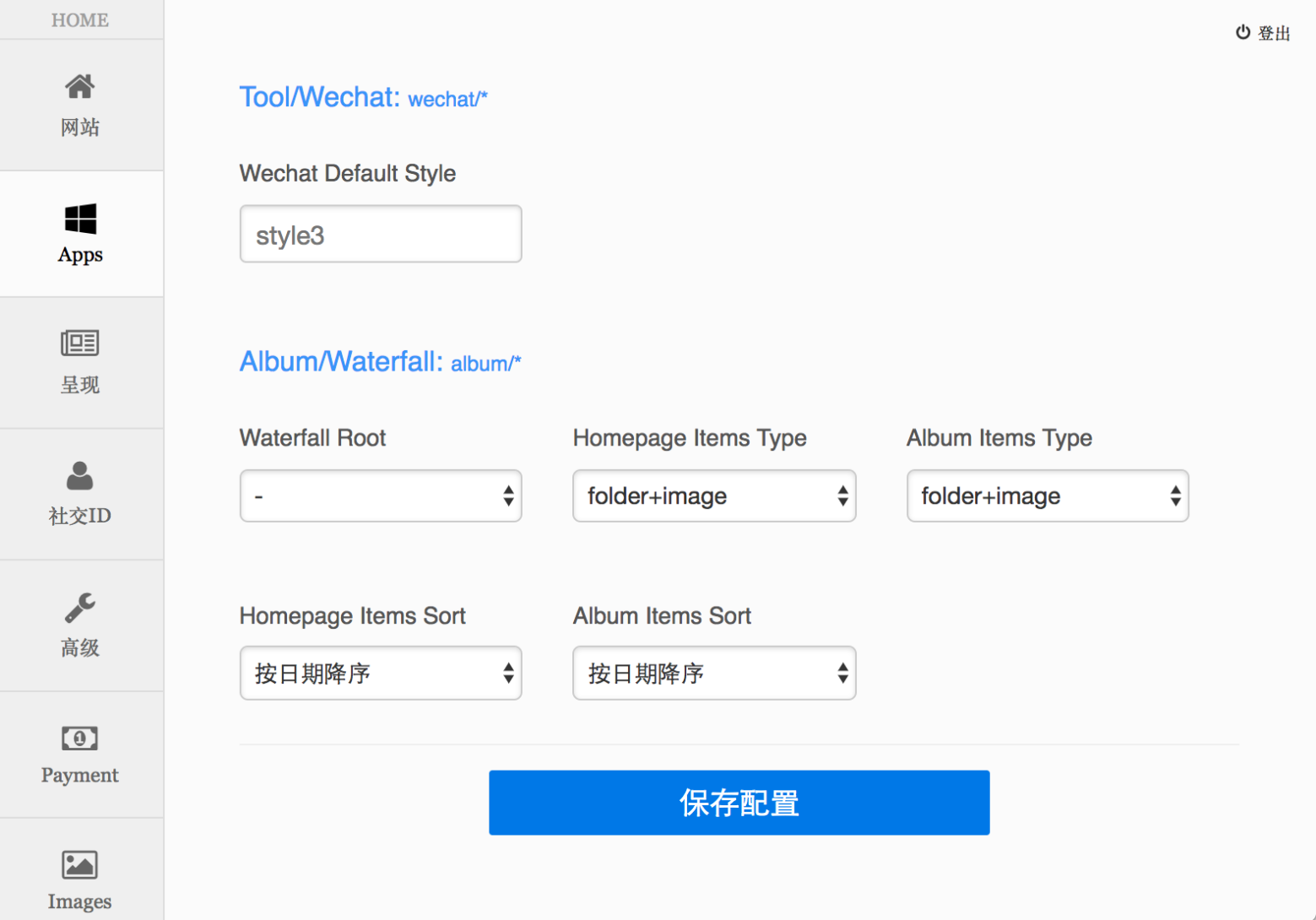
每个Theme,都可能有自己特定的设置项,如果 Theme 作为 App 应用到网站中,那么,网站的 Dashboard 内会自动增加一个 Apps 的设置栏,汇总了当前网站内的 Apps 的所有设置项。

如何让 App 调用特定目录下的数据?
Theme 作为 App,一般情况下,显示的数据是整个网站目录的。但也可以特别指定目录 (不是所有 Theme 都支持):
1,应用一个新 App 时候的弹窗内可以设定,或者网站 Dashboard -> 呈现 (Render) 的 Apps 内设置,两者一致。
2,Theme 本身自带一个 Root (根目录) 的设置项,可以在网站的 Dashboard -> Apps 内设置。
一个网站能否同时应用多个相同的 Theme 作为 App?
因为相同的 Theme 作为 App,并且是多个的情况下,除了根目录可以区隔外,实际会共享基本的配置信息。对这个没有特别要求的,则可以一个网站内同时应用相同的 Theme 作为 App。
如果 Theme 本身没有特别设置项的,则逻辑上上不会导致什么冲突,只要保证 Route URL 不一样就可以了。
有些 URL 在应用了 App 的网页无法访问?
每个 App 都对应了一个 URL 前缀,这个前缀是自动补全的。
但如果 URL 本身是一个完整的文件名的话,比如 hello.jpg 或者 word.html,那么就会视为一个完整的 URL,不做任何的补全。
一般不会遇到这种无法访问 (404页面) 的情况,但比如这种情况,则肯定会遇到:
1,应用了一个 App,前缀为 wiki
2,有一篇文章,手工设定了 URL 为 mypage.html (关键是多了 .html)
3,实际上要访问 /wiki/post/mypage.html 才是正确的,但由于 URL 本身已经相当于完整的文件了,故没有补全,URL 对应的则是 /post/mypage.html (这个URL无法访问)。